Want something dynamic but not bloated?
Yes another week of tools. It is always good to re-evaluate your tools from time to time, so I hope this helps. I’ll be looking at some free/cheap services next week to augment static sites. Let me know if there are any you like.
I’m not trying to suggest that the tools I mentioned last issue are bloated, but if you have used a web framework, you know there is a certain amount of vendor code that needs to go in to get your app to work. If your app itself is small, then this framework tax can feel like a lot.
So a different approach is to use the compile step to remove the need for a framework. Instead of relying on complex proxies, zones or even virtual DOM diffing, you can just look at the components while compiling and inject bits of JavaScript to make “surgical adjustments to the DOM” or mark values for recalculation.
The only issue with this is that it adds a bit of weight to each component, and over a lot of components it might be more than a framework would be. However, it is your initial load time that is the main factor in your site or app feeling fast. And that is something this approach can improve upon.

Svelte
When Svelte first released it made some waves by forcing people to look at the weight of their framework. It dubbed itself as the disappearing framework. Now with the recent release of version 3, it has reinvented itself into something even more exciting. It was created by Rich Harris who has released other great tools like Rollup and Buble. He talks about Svelte and reactivity in this presentation from You Gotta Love Frontend Code Camp. Definitely worth a watch.

Sapper
“The next small thing in web development”. Sapper is like Next.js and Nuxt.js from last issue, only smaller. Powered by Svelte, it provides similar client routing and code splitting. I’d say Sapper is a bit less mature than some of the React or Vue based tools, but certainly quite usable. I’ve been building something with it myself and have found it pleasant to work with, containing minimal boilerplate to get started. I look forward to watching it develop along with Svelte.

Angular Runtime Performance Guide
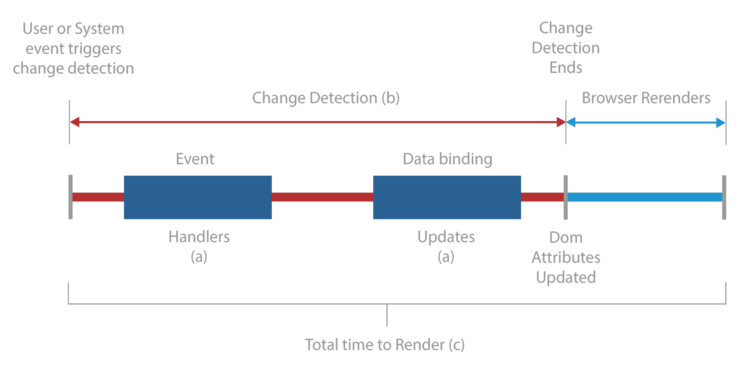
If, however, you aren’t so lucky to be using Svelte, and are using something like Angular, what are your options? In the past, AngularJS had a bad reputation for performance. That has started to change with modern Angular, but it is still easy to get yourself into a situation where performance is an issue. This article discusses a few of the things to look at if your Angular app is starting to get a bit sluggish. I personally found it useful.
https://blog.oasisdigital.com/2017/angular-runtime-performance-guide/

React Static
In my round up last issue of the framework specific static site generators, I mentioned a couple which leveraged a GraphQL backend to aggregate data. Sometimes that is more complicated than you need. A reader emailed to mention React Static as an option in that case. I had only seen this one in passing which is why it wasn’t in the last issue, but it looks promising.

