The dark art of file uploading
Last issue we started looking at media hosting, specifically for images. That was primarily focused on owner-generated content, where this issue focuses on user-generated content.
The primary difference between the services of last issue and this one is the origin of the content. You can think of these as providing “Uploading as a Service”. In particular they provide a way for you to get content from your application’s end users into a place where you can access it.
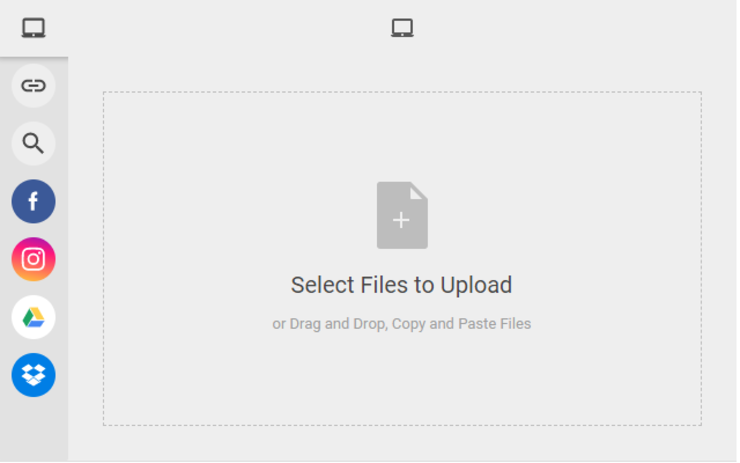
HTML forms support an input of type ‘file’ but the user experience is pretty minimal. These services all provide you with a client side widget to collect files, typically images and upload them in a more visually satisfying way. And they don’t just support local files, you can often collect files from the users’ Dropbox, Instagram or other cloud storage location.

Another feature that these file uploaders offer is better client side handling of files. In particular if you want users to upload a profile photo, the uploader could be set to allow cropping and scaling of the original image, making sure it is the right size before sending it to you. This means you don’t need to receive someone’s 20-megapixel photo just to later be sized down to 100x100 pixels. All of this can happen in the browser.

Filestack
Filestack is one of the more well known services in this space, but their free tier isn’t anything too special, especially when stacked up to the services from the previous issue. You get 100 uploads per month, that with a total storage of 500MB and bandwidth of 1 GB, you could use it for something small, but they clearly don’t want you spending much time at this level. They do claim to have 20+ cloud integrations, so if that is something important to your users, this could be an option.

Uploadcare
Uploadcare offers a very similar free offering, but with unlimited transformations. That sounds useful, but with a max file size of 1 MB, you can’t even have people upload a full sized photo. Looking into the details a bit more, it seems that transformations like cropping happen on the server after uploading. However, the default is that the files that are uploaded only exist for 24 hours unless told to persist. This means you could take the returned URL and copy the file over to a storage service like S3 or similar. Technically the free tier doesn’t provide integration with S3, but you could probably rig something up.

Uploader.win
This is one that I only discovered while preparing this issue. They offer an unlimited number of individual uploads and transformations, but only 100MB of storage (or maybe 200MB, there is contradictory information). Either way that isn’t much, and the free tier doesn’t allow you to hook into external storage. I guess you could do you own integration to store images, but if you are going to do that, then you may be more interested in next week’s issue.

