Prepping your app or site
Hey everyone! So you’ve spent time creating an app or site that you want to publish. It doesn’t quite end there, as you now need to make sure that it is as polished as it can be. That means dealing with the nice details that make your site stand out.

favicon.io
The only favicon generator you need for your next project. Quickly generate your favicon from text, image, or choose from hundreds of emojis. Making your tab stand out or be recognizable in a crowd is important. I typically have an embarrassing number of tabs open at once and the favicons are the only way I can tell them apart.

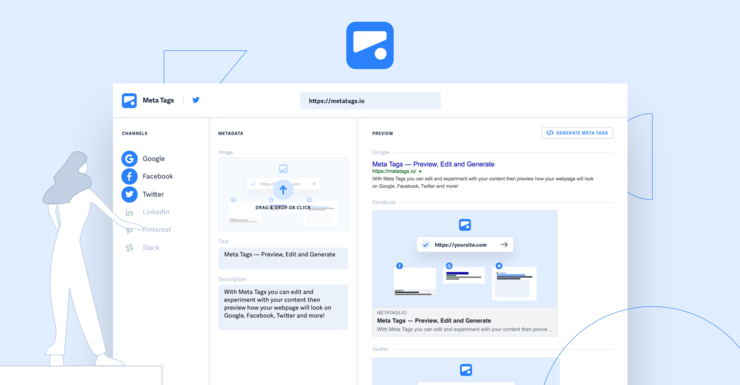
Meta Tags
With Meta Tags you can edit and experiment with your content then preview how your webpage will look on Google, Facebook, Twitter and more! This is an area where I can definitely use some help. Getting your meta data set up correctly can be important to manage your discoverability and brand. The images and intro text that get pulled into this newsletter (in this issue at least) come from extracting metadata from the sites linked to.

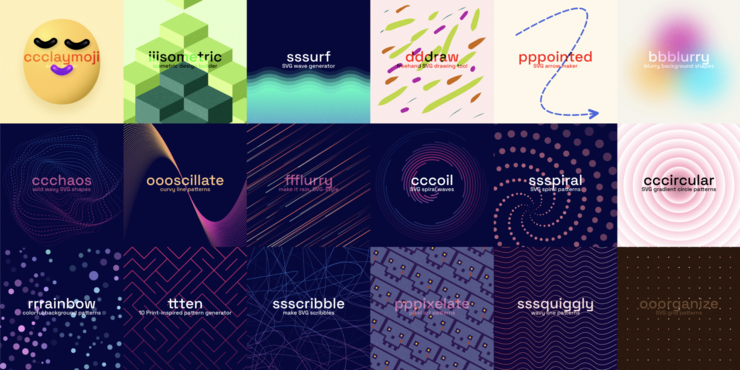
fffuel
A fun collection of free SVG generators for gradients, patterns & backgrounds + other web design tools. Also, an upcoming collection of modern HTML templates. If you need a nice background for your meta tag preview image (or a YouTube thumbnail) then you can check out this collection of fun and useful design generators. I’m a fan of this type of focused tool composed into a collection. There is bound to be something there that fits your aesthetic.
As a bonus today, I have a link to my very own video that I recorded walking through building a simple web game in Svelte. It is about an hour long, but if you want an intro to Svelte that isn’t a To Do app, then check it out.

